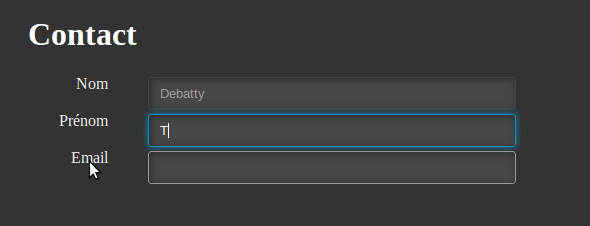
Un formulaire lumineux (glow) grâce à CSS3
Les nouvelles propriétés de CSS3 permettent des effets saisissants, par exemple un formulaire avec un effet lumineux.

Le truc consiste à ajouter une ombre à l'intérieur du champ, et une deuxième ombre bleue électrique à l'extérieur lorsque le champ est sélectionné:
input {
padding: 8px 10px;
color: #9F9F9F;
/* Bordure gris sombre */
border: 1px solid #444;
/* Coins arrondis */
border-radius: 3px;
/* Fond blanc très légèrement transparent */
background: rgba(255, 255, 255, 0.1);
/* Légère ombre à l'intérieur du champ, pour donner de la profondeur */
box-shadow: inset rgba(0,0,0,0.35) 2px 2px 12px;
/* Ajouter une transition progressive, pour toutes les propriétés (all) */
-webkit-transition: all 0.7s;
-moz-transition: all 0.7s;
transition: all 0.7s;
}
input:hover {
/* Bordure légèrement plus claire */
border: 1px solid #999
}
input:focus {
color: white;
/* Bordure bleu électrique */
border: 1px solid #0B8CB8;
/* La même ombre à l'intérieur (inset)
+ une ombre bleu électrique à l'extérieur */
box-shadow: inset rgba(0,0,0,0.35) 2px 2px 12px, #0B8CB8 0 0 10px;
/* Désactiver la bordure par défaut (bleu clair sur chrome) */
outline: 0;
}



