Une page de contact arrondie avec CSS3
Posté le Tuesday 6 November 2012 | Catégories : CSS3

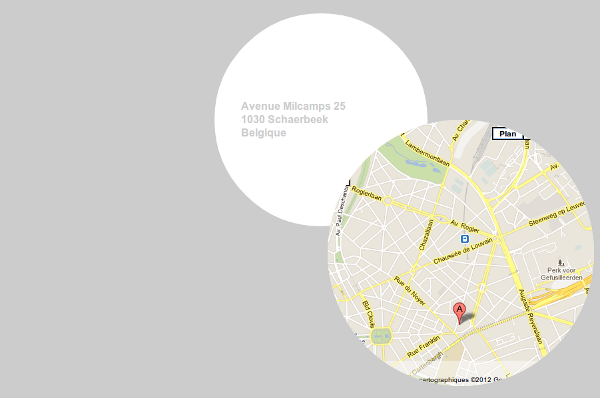
Avec Google Maps et un peu de code CSS, il est possible de créer une page de contact originale aux formes arrondies!
Le code HTML est très simple pour l'exemple. Il comporte un bloc pour l'adresse, et une iframe pour la carte Google:
<div class="address">
<p>
Avenue Milcamps 25<br>
1030 Schaerbeek<br>
Belgique
</p>
</div>
<iframe class="google-map" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://maps.google.be/maps?f=q&source=s_q&hl=fr&geocode=&q=Avenue+Milcamps+25,+Schaerbeek&aq=t&sll=50.501079,4.466112&sspn=2.03363,5.410767..."></iframe>
Grâce au code CSS, on crée l'effet arrondi:
div.address {
width: 320px;
height: 320px;
border-radius: 160px;
background-color: white;
position: absolute;
right: 260px;
top: 20px;
z-index: 10; /* Apparait en-dessous */
}
div.address p {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: bold;
color: #ccc;
/* 3 lignes x 20px = 60px de haut */
line-height: 20px;
margin: 0;
position: absolute;
/* (320px - 60px) / 2 */
top: 130px;
left: 40px;
}
iframe.google-map {
width: 400px;
height: 400px;
border-radius: 200px;
position: absolute;
right: 10px;
top: 180px;
z-index: 20; /* Apparait au-dessus */
}



