Saisie prédictive (autocomplete) avec Mootools
Posté le Tuesday 21 June 2011 | Catégories : Javascript, Mootools
Autocompleter est un script Javascript basée sur le framework Mootools. Il permet d'ajouter facilement une fonctionnalité de saisie prédictive (autocomplete) à un champ de texte. Vous pouvez le télécharger sur le site de Harald Kirshner. Il y a 5 fichiers au total :
- Observer.js
- Autocompleter.js
- Autocompleter.Local.js
- Autocompleter.Request.js
- Autocompleter.css
Vous aurez également besoin du framework Mootools Core
Il suffit ensuite d'ajouter les différents fichier à votre page web :
<script src="mootools-core-1.3.2-full-compat-yc.js" type="text/javascript"></script>
<script src="Observer.js" type="text/javascript"></script>
<script src="Autocompleter.js" type="text/javascript"></script>
<script src="Autocompleter.Local.js" type="text/javascript"></script>
<script src="Autocompleter.Request.js" type="text/javascript"></script>
<link rel="stylesheet" href="Autocompleter.css" />
De créer le champ de texte sur lequel l'autocomplete aura lieu :
<input type="text" id="categorie" name="categorie"/>
Et finalement de créer l'autocomplete :
<script type="text/javascript">
document.addEvent('domready', function() {
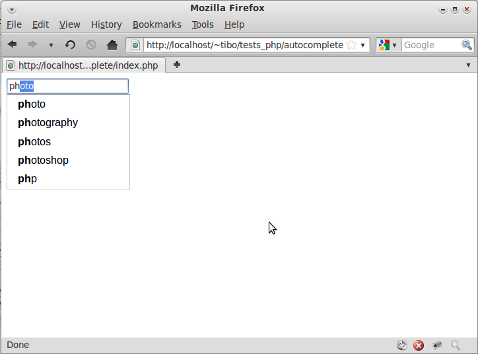
var tokens = ['photo', 'photography', 'photos', 'photoshop', 'php'];
new Autocompleter.Local('categorie', // ID du champ à utiliser
tokens, { // variable contenant toutes les possibilités
'minLength': 1 // montre les propositions à partir d'1 caractère
});
});
</script>

Autocompleter possède de nombreuses options. Les plus intéressantes sont :
- minLength : nombre de caractères minimal pour montrer les proposition (par défaut : 1)
- maxChoices : nombre maximal de propositions affichées (par défaut : 10)
- delay : délais en ms avant d'afficher les propositions (défaut : 400)
- forceSelect : oblige l'utilisateur à sélectionner une des propositions (défaut : false)
- multiple : permet de sélectionner plusieurs propositions (défaut : false)
- separator : si multiple est activé, séparation entre les propositions (défaut : ", ")
- allowDupes : si multiple est activé, permet de sélectionner plusieurs fois la même proposition (défaut : false)
Autocompleter peut également demander la liste des propositions à une autre page web (un script php, par exemple) :
<script type="text/javascript">
window.addEvent('domready', function() {
new Autocompleter.Request.JSON('categorie', // ID du champ
'./search_categorie.php', { // Adresse du script PHP
'postVar': 'search' // nom du champ POST à utiliser
});
});
</script>
Il ne reste plus qu'à créer le script PHP correspondant :
<?php
// search_categorie.php
$search = $_POST['search'];
// Chercher les propositions correspondantes
$result = array("PHP", "Photo", "Photography");
// Autocompleter attend les résultats encodés au format JSON
header('Content-type: application/json');
echo json_encode($result);
?>



