Accélérer l'affichage d'un site web
Posté le Tuesday 9 August 2011 | Catégories : (x)HTML, Javascript, CSS
Afin d'améliorer l'expérience des visiteurs, les pages d'un site doivent toujours s'afficher le plus rapidement possible. Voici quelques recommandations tirées du projet Google Page Speed.
Compresser les fichiers textes, css, html,...
Apache peut automatiquement compresser tous les fichiers textes envoyés en utilisant le module mod_deflate et la configuration suivante (dans un fichier .htaccess par exemple) :
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/javascript text/css
</ifModule>
Utiliser la mémoire cache du navigateur et des proxy
Il suffit d'utiliser les modules Apache mod_expires (pour le navigateur) et mod_header (pour le proxy), ainsi que la configuration suivante :
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/gif "access plus 31104000 seconds"
ExpiresByType image/jpeg "access plus 31104000 seconds"
ExpiresByType image/png "access plus 31104000 seconds"
ExpiresByType text/css "access plus 31104000 seconds"
ExpiresByType text/javascript "access plus 31104000 seconds"
ExpiresByType application/x-javascript "access plus 31104000 seconds"
ExpiresByType application/javascript "access plus 31104000 seconds"
</ifModule>
<ifModule mod_headers.c>
<FilesMatch "\.(gif|jpg|jpeg|png|swf|flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav)$">
Header append Cache-Control "public"
</FilesMatch>
</ifModule>
Eviter les cookies
Le contenu des cookies doit être envoyé par le navigateur au serveur à chaque requête. Comme la plupart des connexions ADSL possèdent une vitesse d'upload limitée, il vaut mieux limiter au maximum cette charge. En PHP, la solution la plus simple consiste à utiliser les sessions. Il ne reste alors qu'une seule information stockée dans le cookie : le numéro de session...
CSS
- Naturellement, supprimer le code CSS inutile;
- Utilise des règles CSS les plus simples possibles, idéalement en utilisant une seule class ou id. Par exemple, utiliser :
#nav-element { ... }plutôt que:ul li a { ... } - Ne jamais utiliser @import dans un fichier CSS;
- Combiner le code CSS dans un minimum de fichiers (1 ou 2);
- Indiquer les fichiers CSS dans l'entête de la page HTML :
<head>
<link rel="stylesheet" type="text/css" href="/html/style.css" />
</head>
- Réduire la taille des fichiers CSS, par exemple en utilisant YUI Compressor.
Javascript
- Combiner le code Javascript dans un minimum de fichiers;
- Indiquer les fichiers Javascript dans l'entête de la page HTML, mais après les fichiers CSS :
<head>
<link rel="stylesheet" type="text/css" href="/html/style.css" />
<script type="text/javascript" src="/html/script.js" />
</head>
- Réduire la taille des fichiers, également avec YUI Compressor;
- Utiliser la dernière version de Google Analytics, elle permet de télécharger le code javascript de manière asynchrone, et permet ainsi d'accélérer le rendu de la page : http://code.google.com/apis/analytics/docs/tracking/asyncTracking.html.
Encodage
Indiquer le plus tôt possible dans l'entête de la page l'encodage utilisé :
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<link rel="stylesheet" type="text/css" href="/html/style.css" />
<script type="text/javascript" src="/html/script.js" />
</head>
Images
Dimensionner correctement et compresser les images.
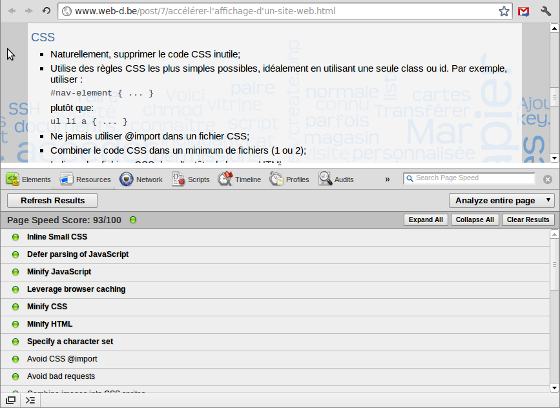
Google Page Speed
Google Page Speed est un plugin permettant d'analyser une page. Il fournit ensuite de nombreux conseils pour accélérer l'affichage de la page.