Display: inline-block et Internet Explorer
Posté le Sunday 13 November 2011 | Catégories : CSS
La propriété CSS "display" est parfois utilisée pour masquer un élément :
.hide { display: none }
Cependant, d'autres valeurs sont également possibles.
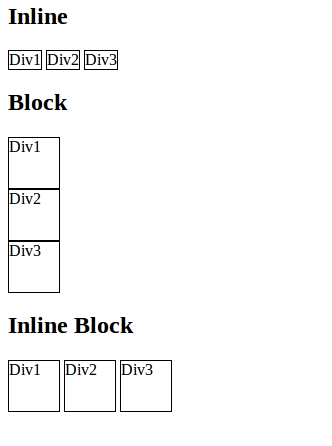
- display: block est le comportement par défaut des balises <p> et <div>. Le bloc tente alors d'occuper toute la largeur disponible, et les blocs successifs apparaissent l'un en-dessous de l'autre. Il est également possible de fixer le largeur (width) et la hauteur (height) des blocs.
- display: inline est le comportement par défaut des balises <span> par exemple. Les éléments apparaissent l'un à côté de l'autre, et il n'est pas possible de fixer la largeur ou la hauteur.
- Et il existe encore une autre possibilité, qui combine les 2 précédentes: display: inline-block. Dans ce cas, les éléments apparaissent comme des blocs, mais s'affichent l'un à côté de l'autre. Cette option est souvent utilisée pour les galeries par exemple.

Malheureusement la propriété inline-block n'est pas interprétée correctement par les anciennes versions d'Internet Explorer (une fois de plus...). Il existe heureusement un truc simple pour obtenir un affichage correct:
.gallery_element {
display: inline-block;
zoom: 1;
*display: inline;
}



